Emmetとは?
VScodeではEmmetを使うことでHTML、CSSのコードを短縮して書くことができます。
h1+pと入力すれば
<h1></h1>
<p><p>ul>li*5と入力すれば
<ul>
<li>
<li>
<li>
<li>
<li>
</ul>p#textと入力すれば
<p id="text"></p>p.textと入力すれば<p class="text"></p>li.number$*5と入力すれば
<li class="number1"></li>
<li class="number2"></li>
<li class="number3"></li>
<li class="number4"></li>
<li class="number5"></li>div>dl>(dt+dd)*3と入力すれば
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>p{テキスト}
<p>テキスト</p>db+m0-a++w100pと入力すれば
display: block;
margin: 0 auto;
width: 100%;Emmetのチートシート

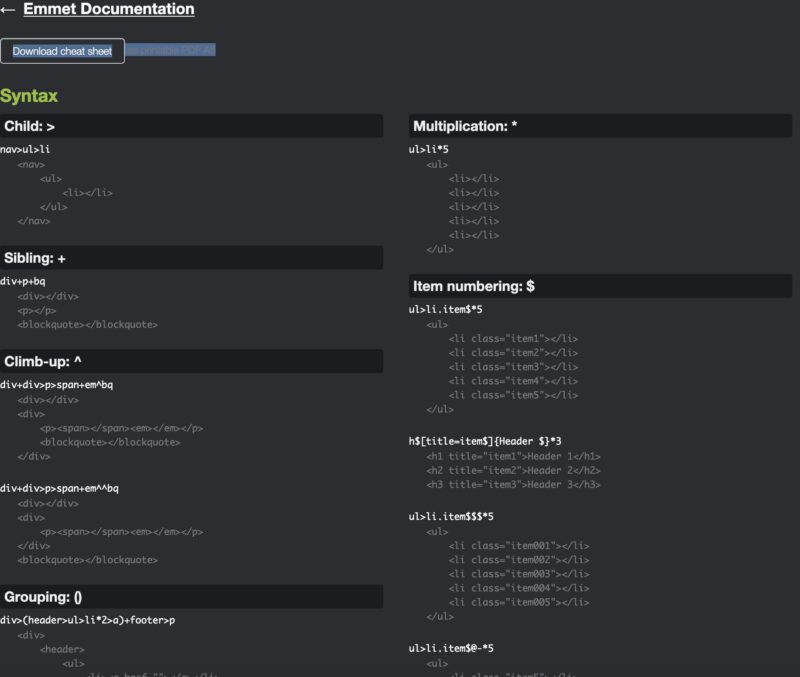
公式サイトのチートシートです。参考にして下さい。
まとめ
emmetを使えば効率的なコーディングができるようになります。はじめはチートシートをみながら学んでいきましょう。