:first-childと:first-of-typeの違いは?
cssの擬似クラスの:first-childと:first-of-typeの違いを説明します。
- first-child; 親要素の最初の子要素を選択する。
- first-of-type: 親要素内で、その要素タイプの最初の要素を選択する。
主な違いは、
- first-childは要素の種類に関係なく、最初の子要素を選択する。
- first-of-typeは特定の要素タイプの最初の出現を選択する。
以下は具体例です。
html <div>
<h2>タイトル</h2>
<p>テキストテキストテスト</p>
<p>テキストテキストテスト</p>
<p>テキストテキストテスト</p>
</div>
css
p:first-child{
color: red;
}
cssは反映されません。
pはfirst-childではなく、h2の次の2番目の子要素になります。
css
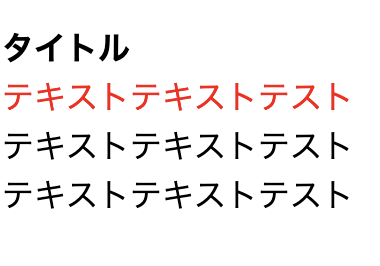
p:first-of-type{
color: red;
}
p:first-of-typeでスタイルが適用されました。p:first-of-typeはp要素の一番目に適用されます。
少し複雑な具体例
html
<div class="container">
<h2>タイトル</h2>
<p>最初のテキスト、一番目のコンテナ</p>
<p>二番目のテキスト、二番目のテキスト</p>
<span>スパン要素</span>
<p>三番目のテキスト、三番目のテキスト</p>
</div>
<div class="container">
<p>最初のテキスト、二番目のコンテナ</p>
<h3>コンテナ二番目のタイトル</h3>
<span>別のスパン要素</span>
<p>二番目のテキスト、二番目のコンテナ</p>
</div>
<div class="container">
<span>三番目のコンテナのスパン要素</span>
<p>最初のテキスト、三番目のコンテナ</p>
<h4>コンテナ3番目のタイトル</h4>
<p>二番目のテキスト、三番目のコンテナ</p>
</div>
css
.container {
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
}
/* first-child */
.container > :first-child {
background-color: #c3d519;
}
.container p:first-child {
color: blue;
}
/* first-of-type */
.container > *:first-of-type {
border-left: 5px solid red;
}
.container p:first-of-type {
font-weight: bold;
}
p {
margin: 5px 0;
}
.container > : first-child
- 各コンテナの最初の子要素に背景色(#fde8b3)を適用しています。
- コンテナ1:<h2>要素
- コンテナ2:最初の<p>要素
- コンテナ3<span>要素
.container p:first-child
- コンテナ内の最初の子要素が<p>の場合、それを青色にします
- コンテナ2の最初の<p>要素のみが青色になります。
.container > *:first-of-type
- 各コンテナ内で、それぞれのタイプの最初の要素に赤い左境界線を追加します。
- コンテナ1:<h2>,最初の<p>,<span>
- コンテナ2:最初の<p>,<h3>,<span>
- コンテナ3:<span>,最初の<p>,<h4>
.container p:first-of-type
- 各コンテナ内の最初の<p>要素を太字にします。
- 全てのコンテナの最初の<p>要素が太字になります。
まとめ
:first-childは親要素の最初の子要素を選択します。
:first-of-typeは特定の要素の最初の出現を選択します。









