position:relativeとposition:absolute
position:relativeとは
- 要素の通常の位置を基準に移動します。
- 他の要素のレイアウトには影響を与えません。
- absolute要素の基準点となります。
position:absoluteとは
- 最も近いposition:relativeの祖先要素を基準に配置されます。
- そのような祖先がない場合、初期包括ブロックを基準とします。
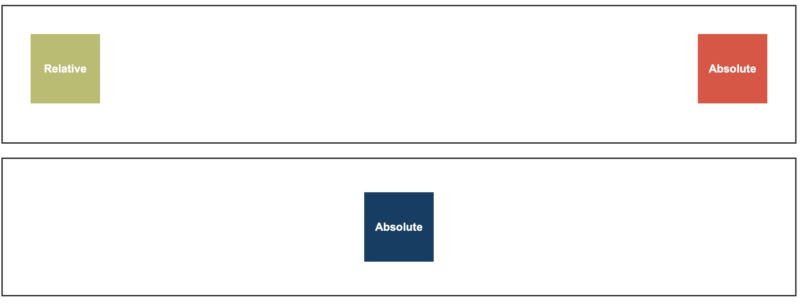
具体例
<div class="container">
<div class="box relative">Relative</div>
<div class="box absolute">Absolute</div>
</div>
<div class="container">
<div class="box absolute-no-relative">Absolute</div>
</div>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
}
.container {
border: 2px solid #333;
padding: 20px;
margin-bottom: 20px;
position: relative;
height: 200px;
}
.box {
width: 100px;
height: 100px;
background-color: #bbbc69;
color: white;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
}
.relative {
position: relative;
top: 20px;
left: 20px;
}
.absolute {
position: absolute;
top: 40px;
right: 40px;
background-color: #e74c3c;
}
.absolute-no-relative {
position: absolute;
bottom: 20px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #003f65;
}

- position:relativeの例
- 最初のコンテンナ内のボックス。
- position:relativeが設定
- top:20px; left;20pxにより、通常の位置から右下に20pずつ移動しています。
- 他の要素のレイアウトには影響を与えません。
2. position:absoluteの例(relativeな親要素あり)
- position:absoluteが設定されています。
- top: 40px; right: 40px;により、親要素(position:relativeが設置されたコンテナ)の右上から40px離れた位置に配置します。
- 他の要素の位置に影響を与えません。
3. position:absoluteの例(relativeな親要素なし)
- 2番目のコンテナ内のAbsolutが設定されています。
- top:50%,left50%,水平方向、縦方向の中央に配置しています。
- transform: translate(-50%,-50%);により要素を縦、横、中央揃いにしています。
まとめ
これらのCSSを使用することで複雑なレイアウトを作成できます。