css vertical alignの使い方
CSSのvertical-alignプロパティは、インライン要素や表のセル内での垂直方向の配置を制御するために使用されます。以下に主な特徴と使用方法を説明します:
- 適用対象:
- インライン要素(inline、inline-block)
- テーブルセル(<td>、<th>)
- 主な値:
- baseline: デフォルト値。テキストのベースラインに合わせる
- top: 要素の上端を親要素の上端に合わせる
- middle: 要素の中央を親要素の中央に合わせる
- bottom: 要素の下端を親要素の下端に合わせる
- text-top: 要素の上端をテキストの上端に合わせる
- text-bottom: 要素の下端をテキストの下端に合わせる
- sub: 下付き文字の位置に合わせる
- super: 上付き文字の位置に合わせる
注意点:
- ブロックレベル要素には直接適用できません
- 親要素がインラインまたはインラインブロック要素である必要があります
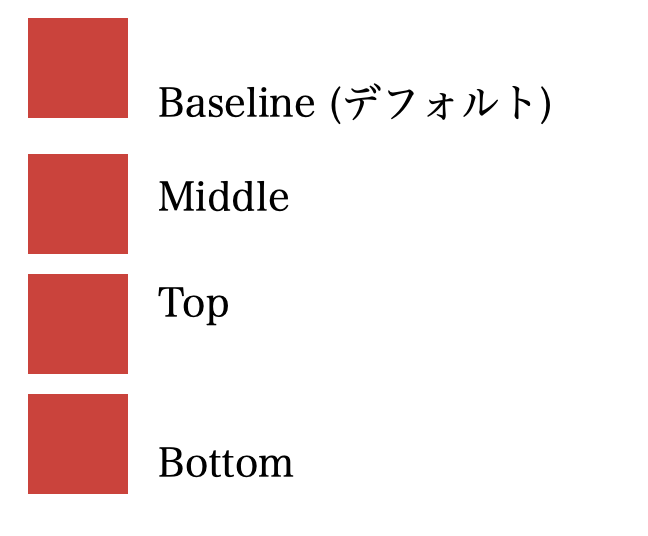
以下は具体例です
<div class="wrapper">
<span class="box" style="vertical-align: baseline;"></span>
<span class="text">Baseline (デフォルト)</span>
</div>
<div class="wrapper">
<span class="box" style="vertical-align: middle;"></span>
<span class="text">Middle</span>
</div>
<div class="wrapper">
<span class="box" style="vertical-align: top;"></span>
<span class="text">Top</span>
</div>
<div class="wrapper">
<span class="box" style="vertical-align: bottom;"></span>
<span class="text">Bottom</span>
</div> .wrapper {
font-size: 16px;
line-height: 1.5;
margin-bottom: 20px;
}
.box {
display: inline-block;
width: 50px;
height: 50px;
background-color: #db3434;
margin-right: 10px;
}
.text {
font-size: 20px;
}
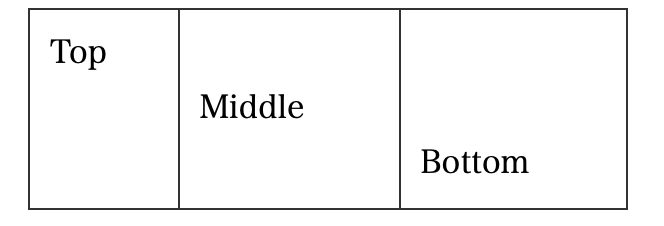
<table>
<tr>
<td style="vertical-align: top;">Top</td>
<td style="vertical-align: middle;">Middle</td>
<td style="vertical-align: bottom;">Bottom</td>
</tr>
</table> table {
border-collapse: collapse;
width: 300px;
}
td {
border: 1px solid #333;
padding: 10px;
height: 100px;
}
まとめ
vertical-alignを使えばインライン要素やテキストと他の要素(画像や、インラインブロックとして扱われる要素)を一緒に使うデザインに非常に役立ちます。









