Javascript 関数
JavaScriptの関数について説明します。
以下は、具体例です。
function message(username,age) {
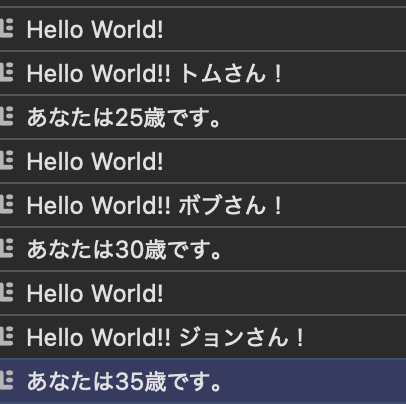
console.log("Hello World!");
console.log(`Hello World!! ${username}さん!`);
console.log(`あなたは${age}歳です。`);
}
message("トム",25);
message("ボブ", 30);
message("ジョン",35);
上記のコードではmessageという関数を定義しています。この関数は、2つの引数を受け取ります:usernameとageです。関数の中では、以下の3つのconsole.log文が実行されます。
. “Hello World!”というメッセージを表示します。ユーザー名を含むメッセージを表示します。
usernameが”トム”の場合、”Hello World!! トムさん!”と表示されます。
年齢を含むメッセージを表示します。例えば、ageが25の場合、”あなたは25歳です。”と表示されます。
関数の最後には、message関数を3回呼び出しており、それぞれ異なるユーザー名と年齢を渡しています。
function add(x, y){
return x + y;
}
console.log(add(2,3));5と表示されます。
returnは、関数から値を返すためのキーワードです。関数が呼び出されると、return文に到達した時点で、その関数の実行が終了し、指定された値が呼び出し元に返されます。
function subtract(x, y){
return x - y;
}
console.log(subtract(2,3));-1と表示されます。
function multiply(x, y){
return x * y;
}
console.log(multiply(2,3));6と表示されます。
function divide(x ,y){
return x / y;
}
console.log(divide(10,5));
2と表示されます。
以下のコードではnumberが偶数の時は、true,奇数の時は,falseと返します。
function isEven(number){
if(number % 2 === 0){
return true;
}
else{
return false;
}
}
console.log(isEven(10));trueと表示されます。
function isEven(number){
if(number % 2 === 0){
return true;
}
else{
return false;
}
}
console.log(isEven(11));falseと表示されます







