CSS clamp()関数の使い方
clamp()の基本構文は?
font-size: clamp(1rem, 2vw + 1rem, 2rem);- 最小値(1rem)より小さくならない。
- 推奨値2vw+1remでビューポイントに応じて変化
- 最大値2remより大きくならない。
clampのメリット
- レスポンシブの実装が簡単になる
- メディアクエリの数を減らせる
- スムーズな値の変化
- パフォーマンスの向上
推奨値の決め方
推奨値の計算方法は
推奨値 = 最小値 + (最大値 – 最小値) × (現在値 – 最小幅) ÷ (最大幅 – 最小幅) です。
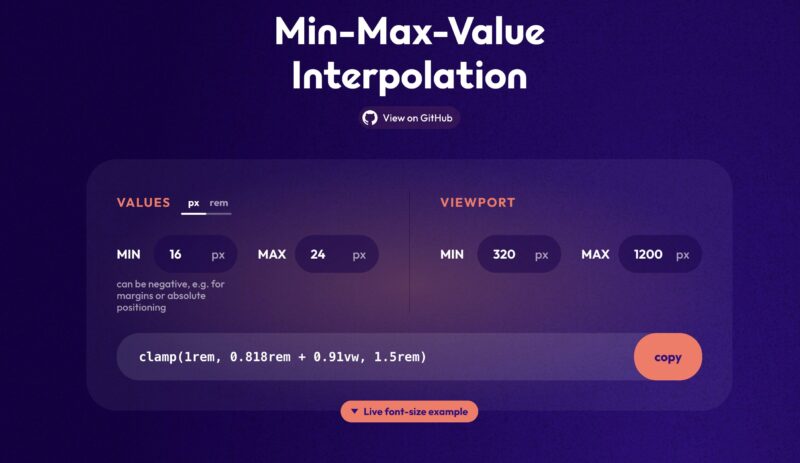
Min-Max-Value Interpolation
推奨値の計算はジェネレーターを使うのが楽です。

まとめ
clamp()使うことによってより柔軟なレスポンシブデザインを実現できます。