CSS サブグリッド
サブグリッドとは、親グリッドアイテムの中に作られる子グリッドですgrid-template-columns: subgrid または grid-template-rows: subgrid で指定します親グリッドのトラックサイズを継承します。
サブグリッドを使うことで、親グリッドのラインに合わせて子要素を配置できます複雑なレイアウトを整然と作成でき、メンテナンス性が向上します
<div class="grid-container">
<div class="card">
<div class="header">カード 1 ヘッダー</div>
<div class="content">
テキスト、テキスト、テキスト、 テキスト、テキスト、テキスト
</div>
<div class="footer">フッター </div>
</div>
<div class="card">
<div class="header">カード 2 ヘッダー</div>
<div class="content">
テキスト、テキスト、テキスト、 テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト
テキスト、テキスト、テキスト、 テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト
</div>
<div class="footer">フッター </div>
</div>
<div class="card">
<div class="header">カード 3 ヘッダー</div>
<div class="content">
テキスト、テキスト、テキスト、 テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト、テキスト
</div>
<div class="footer">フッター </div>
</div>
</div> .grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
padding: 20px;
background-color: #f0f0f0;
}
.card {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
background: white;
border: 1px solid #ccc;
padding: 10px;
}
.header {
background-color: #e3fdef;
padding: 10px;
}
.content {
padding: 10px;
}
.footer {
background-color: #f1f6cf;
padding: 10px;
align-self: end;
}


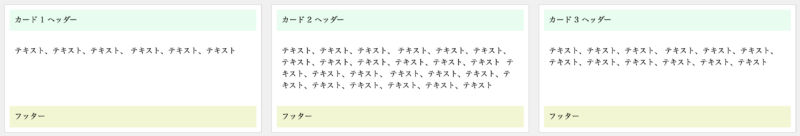
上がサブグリッドを使用した場合です。
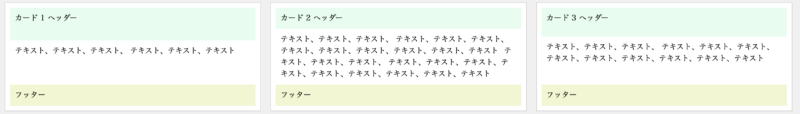
下はサブグリッドを使ってないレイアウトです。
サブグリッドを使用しない場合コンテンツ量によって高さが変わってしまいます。
サブグリッドの使用によって、親子要素の完璧な整列、メンテナンス性の向上、レスポンシブデザインの実装が容易、コードの再利用性が高いというメリットがあります。