CSS lhとは?
lhは比較的新しいCSS単位で、要素の行の高さ(line-height)を基準にした相対的な長さを指定するために使用されます。
- lhは現在の要素の計算された行の高さに等しくなります。
- フォントサイズや行の高さが変わっても、それに応じて自動的に調整されます。
- 特にタイポグラフィのレイアウトを調整する際に便利です。
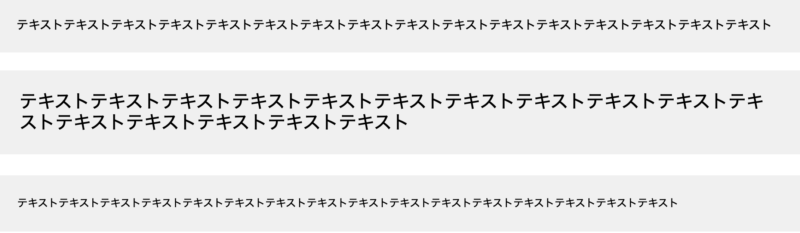
<div class="example">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<div class="example large-text">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<div class="example small-text">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div> body {
font-family: Arial, sans-serif;
line-height: 1.5;
}
.example {
background-color: #f0f0f0;
padding: 1lh;
margin-bottom: 1lh;
}
.large-text {
font-size: 24px;
line-height: 1.2;
}
.small-text {
font-size: 14px;
line-height: 1.8;
}
まとめ
lhを使用することで、以下のようなメリットがあります。
- フォントサイズに依存しない一貫性のあるスペーシング
- 要素のline-heightを基準にするため、フォントサイズが変わっても適切な比率を維持できます
- 特にタイポグラフィ中心のデザインで効果的です
- レスポンシブデザインの簡素化
- フォントサイズに合わせて自動的にスペーシングが調整されます
- 異なる画面サイズでの調整が容易です
- メンテナンス性の向上
- line-heightを変更するだけで、関連する余白も自動的に調整されます
- コードの重複を減らせます
- 読みやすさの向上
- テキストの行間と余白の関係が常に適切に保たれます
- 特に長文コンテンツで効果的です







