CSS 変数
CSS変数(カスタムプロパティ)とは
CSS変数は、値を1か所で定義し、それを複数の場所で再利用できる便利な機能です。
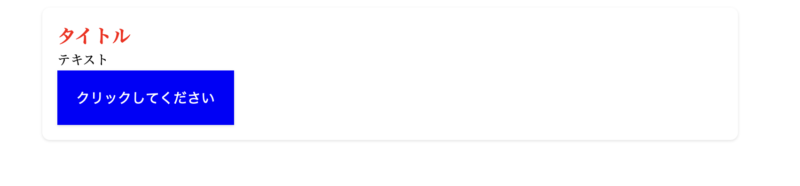
<div class="container">
<div class="card">
<h2 class="card-title">タイトル</h2>
<p>テキスト</p>
<button class="button">クリックしてください</button>
</div>
</div>
:root {
--main-color: blue;
--secondary-color: red;
--padding-size: 20px;
--shadow-sm: 0 1px 3px rgba(0,0,0,0.12);
--shadow-md: 0 4px 6px rgba(0,0,0,0.15);
/* スペーシング */
--space-xs: 0.25rem;
--space-sm: 0.5rem;
--space-md: 1rem;
--space-lg: 2rem;
/* フォントサイズ */
--font-small: 0.875rem;
--font-medium: 1rem;
--font-large: 1.25rem;
}
.button {
background-color: var(--main-color);
padding: var(--padding-size);
box-shadow: var(--shadow-sm);
color: #ffffff;
font-size: var(--font-medium);
}
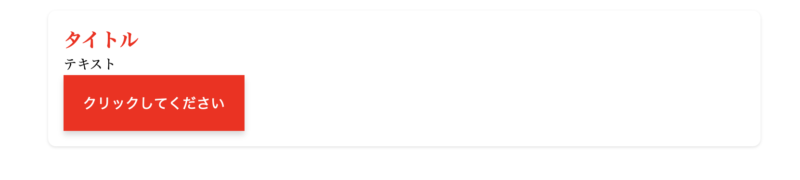
.button:hover {
background-color: var(--secondary-color);
box-shadow: var(--shadow-md);
}
.card {
background-color: white;
padding: var(--space-md);
margin-bottom: var(--space-lg);
box-shadow: var(--shadow-sm);
border-radius: 8px;
}
.card-title{
font-size: var( --font-large);
color: var(--secondary-color);
}
.card > p{
font-size: var( --font-small);
}
.container{
max-width: 800px;
margin-inline: auto;
padding: 20px 30px;
}


まとめ
CSS変数を使うことで
デザインシステムを体系的に管理できます
テーマの切り替えが容易になります
コードの重複を減らせます
メンテナンス性が向上します