position:stichyとposition:fixedの違い
1初期位置:
- Sticky: 通常のドキュメントフロー内に配置されます。スクロールが特定のしきい値(この例では
top: 0)に達するまでは通常の要素として振る舞います。Fixed: 常にビューポートに対して固定された位置に配置されます。初期位置から即座に取り除かれます。
2 スクロール時の挙動:
- Sticky: スクロールが指定したしきい値に達すると、その位置で「固定」されます。しかし、親要素の範囲内でのみ固定されます。Fixed: スクロールに関係なく、常にビューポート内の指定された位置に固定されます。
- Fixed: スクロールに関係なく、常にビューポート内の指定された位置に固定されます。
3 親要素との関係
- 親要素との関係:
- Sticky: 親要素の範囲内でのみ動作します。親要素がビューポートから出ると、sticky 要素も一緒に消えます。
- Fixed: 親要素に関係なく、常にビューポート内に固定されます。
<div class="wrapper">
<div class="sample">
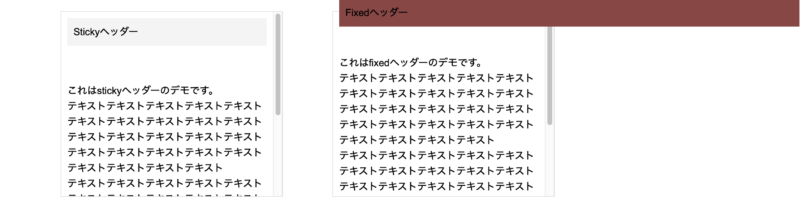
<div class="sticky">Stickyヘッダー</div>
<div class="text">
<p>これはstickyヘッダーのデモです。</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
<div class="sample">
<div class="fixed">Fixedヘッダー</div>
<div class="text">
<p>これはfixedヘッダーのデモです。</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</div> body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
}
.wrapper {
display: flex;
justify-content: space-between;
max-width: 800px;
margin: 0 auto;
}
.sample {
width: 45%;
height: 300px;
overflow-y: auto;
border: 1px solid #ddd;
padding: 10px;
}
.sticky{
background-color: #f4f4f4;
padding: 10px;
position: sticky;
top: 0;
}
.fixed {
background-color: #904343;
padding: 10px;
position: fixed;
top: 0;
width: calc(45% - 22px);
}
.text {
margin-top: 60px;
}
Stickyヘッダー
これはstickyヘッダーのデモです。
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
まとめ
position:fixedとstickyの違いを説明しました。
Sticky: セクションヘッダー、カテゴリータイトル、目次など、コンテンツの一部として機能しながら、必要に応じて固定したい要素に適しています。
Fixed: グローバルナビゲーション、常に表示したいヘッダーやフッター、ページのどの位置でも利用可能にしたいボタンなどに適しています。








