dl,dd,dt要素とは?
- dl要素とは(Description List):これは定義リスト全体を囲む親要素です。用語とその説明のグループをまとめるコンテナとして機能します。
- dt要素とは(Description Term):これは定義される用語や項目を表します。通常、リストの左側や上部に配置されます。
- dd要素とはDescription Details):これは
<dt>で指定された用語や項目の説明や定義を表します。通常、対応する<dt>の後に配置されます。
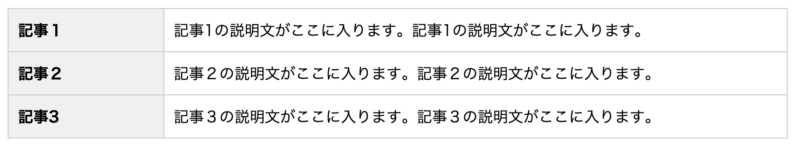
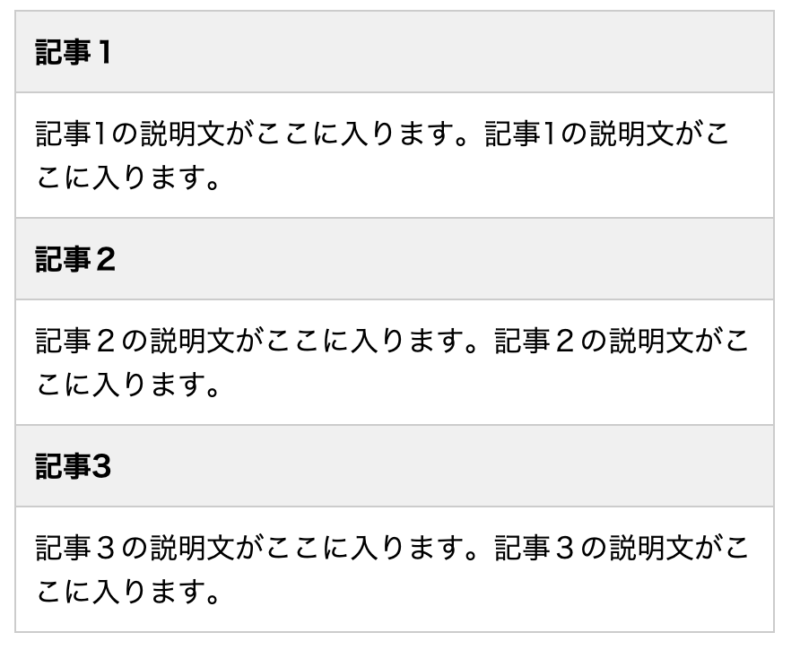
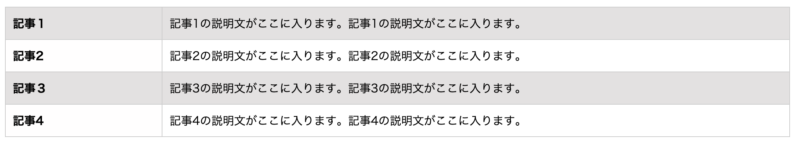
dl,dd,dtをレスポンシブ対応で横並びにする方法
dl,dd,dtをレスポンシブ対応で横並びにする方法を説明します。
html
<dl>
<div>
<dt>記事1</dt>
<dd>記事1の説明文がここに入ります。記事1の説明文がここに入ります。</dd>
</div>
<div>
<dt>記事2</dt>
<dd>記事2の説明文がここに入ります。記事2の説明文がここに入ります。</dd>
</div>
<div>
<dt>記事3</dt>
<dd>記事3の説明文がここに入ります。記事3の説明文がここに入ります。</dd>
</div>
</dl> css
dl {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
border: 1px solid #ccc;
}
dl > div {
display: flex;
width: 100%;
border-bottom: 1px solid #ccc;
}
dl > div:last-child {
border-bottom: none;
}
dt, dd {
padding: 10px;
box-sizing: border-box;
}
dt {
width: 20%;
font-weight: bold;
background-color: #f0f0f0;
border-right: 1px solid #ccc;
}
dd {
width: 80%;
margin: 0;
}
@media (max-width: 600px) {
dl > div {
flex-direction: column;
}
dt, dd {
width: 100%;
}
dt {
border-right: none;
border-bottom: 1px solid #ccc;
}
}

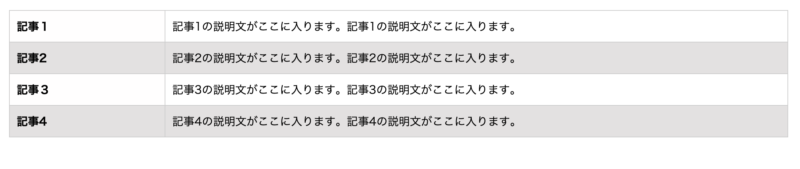
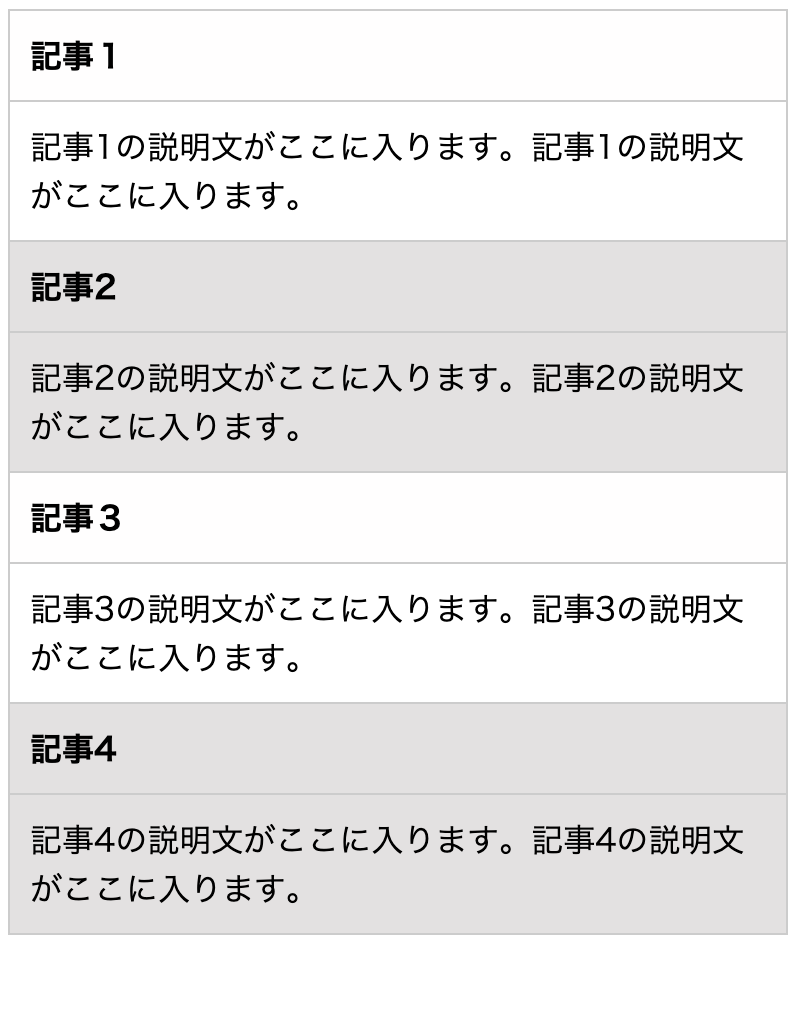
偶数の行だけ色を変える場合
偶数の行だけ色を変えたい場合を説明します。
html
<dl>
<div>
<dt>記事1</dt>
<dd>記事1の説明文がここに入ります。記事1の説明文がここに入ります。</dd>
</div>
<div>
<dt>記事2</dt>
<dd>記事2の説明文がここに入ります。記事2の説明文がここに入ります。</dd>
</div>
<div>
<dt>記事3</dt>
<dd>記事3の説明文がここに入ります。記事3の説明文がここに入ります。</dd>
</div>
<div>
<dt>記事4</dt>
<dd>記事4の説明文がここに入ります。記事4の説明文がここに入ります。</dd>
</div>
</dl> css
dl {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
border: 1px solid #ccc;
}
dl > div {
display: flex;
width: 100%;
border-bottom: 1px solid #ccc;
}
dl > div:last-child {
border-bottom: none;
}
dt, dd {
padding: 10px;
box-sizing: border-box;
}
dt {
width: 20%;
font-weight: bold;
background-color: #fffefe;
border-right: 1px solid #ccc;
}
dd {
width: 80%;
margin: 0;
}
/* 偶数行の色を変更 */
dl > div:nth-child(2n) {
background-color: #e4e1e1;
}
dl > div:nth-child(2n) dt {
background-color: #e4e1e1;
}
@media (max-width: 600px) {
dl > div {
flex-direction: column;
}
dt, dd {
width: 100%;
}
dt {
border-right: none;
border-bottom: 1px solid #ccc;
}
}

奇数行の色だけ変更する方法
奇数行の色だけを変更する方法を説明します。
css
dl {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
border: 1px solid #ccc;
}
dl > div {
display: flex;
width: 100%;
border-bottom: 1px solid #ccc;
}
dl > div:last-child {
border-bottom: none;
}
dt, dd {
padding: 10px;
box-sizing: border-box;
}
dt {
width: 20%;
font-weight: bold;
background-color: #fffefe;
border-right: 1px solid #ccc;
}
dd {
width: 80%;
margin: 0;
}
/* 奇数行の色を変更 */
dl > div:nth-child(2n+1) {
background-color: #e4e1e1;
}
dl > div:nth-child(2n+1) dt {
background-color: #e4e1e1;
}
@media (max-width: 600px) {
dl > div {
flex-direction: column;
}
dt, dd {
width: 100%;
}
dt {
border-right: none;
border-bottom: 1px solid #ccc;
}
}
まとめ
dlを横並びにする方法を説明しました。偶数行の色を変える場合、nth-child(2n)、奇数行の色を変える場合はnth-child(2n+1)と指定しましょう。