Javascript基礎
constとletの違いを説明します。
constは再代入が不可能です。
const name = "トム";
name = "ボブ";//エラーletは再代入が可能です。
let name = "トム";
name = "ボブ";constは宣言時に必ず代入する必要があります。
const age;//エラー
const age = 30;//OKletは宣言時の値の代入は任意です。
let age;//OK
let name = "トム";//OKconstとlet,どちらもブロックスコープを持ちます。
ブロックスコープとは、変数がアクセス可能な範囲(スコープ)が波括弧 {} で囲まれたブロック内に限定されることを指します。
if (true) {
let x = 10;
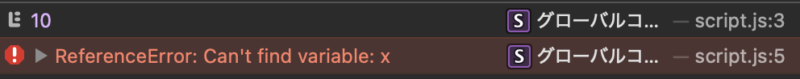
console.log(x); // 10
}
console.log(x); // ReferenceError
ブロックスコープを使用することで、変数の生存期間を制限し、意図しない変数の使用や変更を防ぐことができます。これにより、コードの予測可能性が向上し、バグの発生を減らすことができます。







