論理プロパティとは?
論理プロパティは、CSSにおける比較的新しい概念で、文書の書字方向や読み取り方向に応じて適切に動作するプロパティです。
マージン関連:
- margin-inline-start
- margin-inline-end
- margin-block-start
- margin-block-end
パディング関連:
- padding-inline-start
- padding-inline-end
- padding-block-start
- padding-block-end
ボーダー関連:
- border-inline-start
- border-inline-end
- border-block-start
- border-block-end
サイズ関連:
- inline-size
- block-size
margin-inlineの具体例を示します。
.example {
margin-inline: 40px 60px;
}- 最初の値(40px)が
margin-inline-startに適用されます。 - 2番目の値(60px)が
margin-inline-endに適用されます。
.example {
margin-inline: 50px;
}margin-inline-startとmargin-inline-endと50pxが適用されます。
margin-inlineのメリットは文書の書字方向(LTRやRTL)に関わらず一貫したレイアウトを実現できることです。同じCSSコードで異なる言語や書字方向のサイトに対応できるため、多言語サイトの開発が簡単になります。
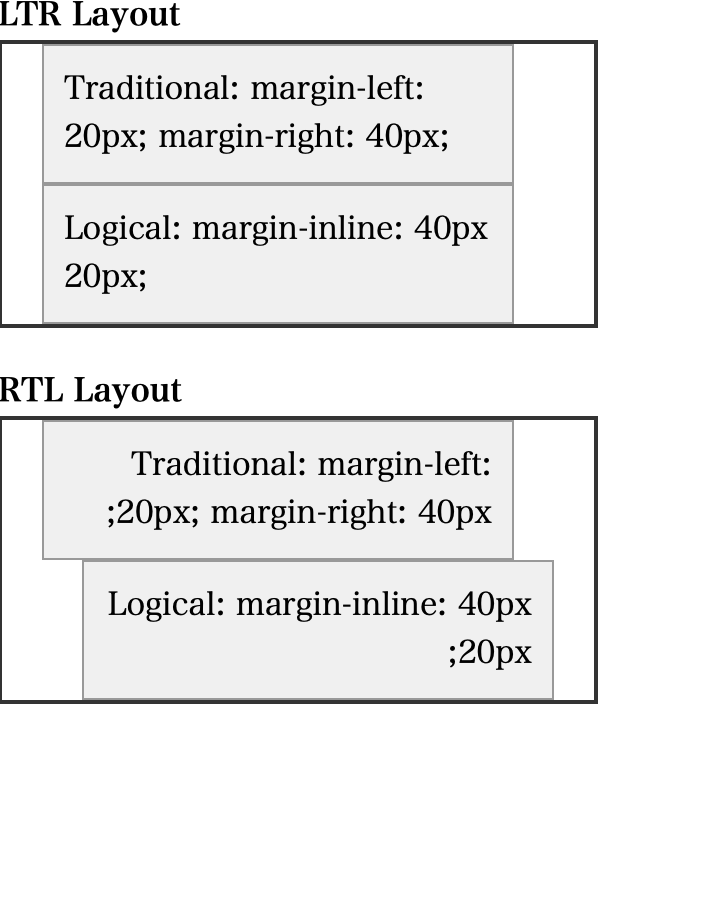
以下の例では、従来のmargin-leftとmargin-rightを使用したスタイリングと、margin-inlineを使用したスタイリングを比較しています。
<h2>LTR Layout</h2>
<div class="container">
<div class="box traditional">Traditional: margin-left: 20px; margin-right: 40px;</div>
<div class="box logical">Logical: margin-inline: 20px 40px;</div>
</div>
<h2>RTL Layout</h2>
<div class="container rtl">
<div class="box traditional">Traditional: margin-left: 20px; margin-right: 40px;</div>
<div class="box logical">Logical: margin-inline: 20px 40px;</div>
</div> .container {
width: 300px;
border: 2px solid #333;
margin-bottom: 20px;
}
.box {
background-color: #f0f0f0;
border: 1px solid #999;
padding: 10px;
}
.traditional {
margin-left: 20px;
margin-right: 40px;
}
.logical {
margin-inline: 20px 40px;
}
.rtl {
direction: rtl;
}
従来のアプローチ(.traditional):
- RTLレイアウトでもマージンの位置が変わらないため、意図したデザインにならない。
論理的なアプローチ(.logical):
- RTLレイアウトでもマージンが適切に反転し、一貫したデザインを維持。
margin-inlineを使用することで:
- コードを変更せずに異なる書字方向に対応できる
- セマンティックで理解しやすいコードになる
- 1つのプロパティで両方向のマージンを制御できる
というメリットがあります。