nav要素を右寄せする方法
ナビゲーションメニューを右寄せする方法を説明します。
ナビゲーションメニューを右寄せする方法は複数あります。
- 一つ目はflexboxを使う方法
- positonで右寄せにする方法
- text-alignで右寄せにする方法
<nav>
<ul>
<li>メニュー</li>
<li>問い合わせ</li>
<li>ホーム</li>
</ul>
</nav>
nav{
display: flex;
justify-content: flex-end;
}
ul li{
padding: 20px;
display: inline-block;
}nav{
position: absolute;
right: 0;
}nav{
text-align: right;
}
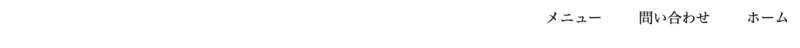
右寄せになりました。
まとめ
nav要素を右寄せする方法は
- flexboxで右寄せにする。
- positonで右寄せにする。
- text-alginで右に寄せる。