paddingとmarginの違い
paddingとmarginの違いを説明します。
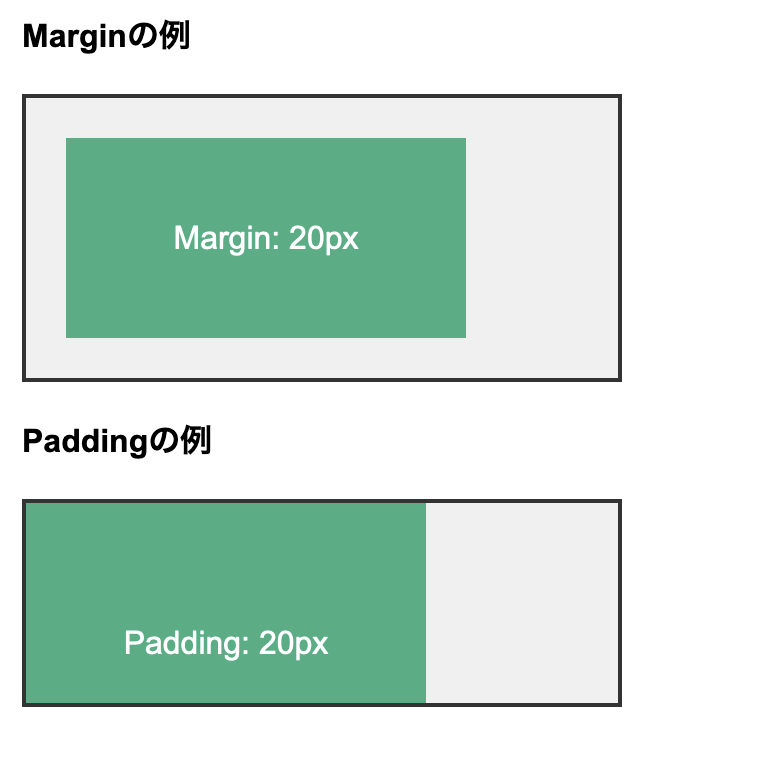
marginとpaddingの違いは以下の通りです:
- margin:
- 要素の外側の余白を指定します。
- 要素と隣接する他の要素との間隔を作ります。
- 背景色や境界線には影響しません。
- padding:
- 要素の内側の余白を指定します。
- 要素の内容と境界線との間隔を作ります。
- 要素の背景色が適用される領域に含まれます。
<div class="wrapper margin">
<div class="box">Margin: 20px</div>
</div>
<div class="wrapper padding">
<div class="box">Padding: 20px</div>
</div>
.wrapper {
width: 300px;
border: 2px solid #333;
background-color: #f0f0f0;
margin-bottom: 20px;
}
.box {
width: 200px;
height: 100px;
background-color: #37af83;
color: white;
text-align: center;
line-height: 100px;
}
.margin .box {
margin: 20px;
}
.padding .box {
padding: 20px;
}
まとめ
- paddingは内側の余白を指定する。
- marginは外側の余白を指定する。