画像の上に文字を配置する方法
CSSで画像の上に文字を重ねる方法を説明します。
<div class="photo"><img src="画像" alt="">
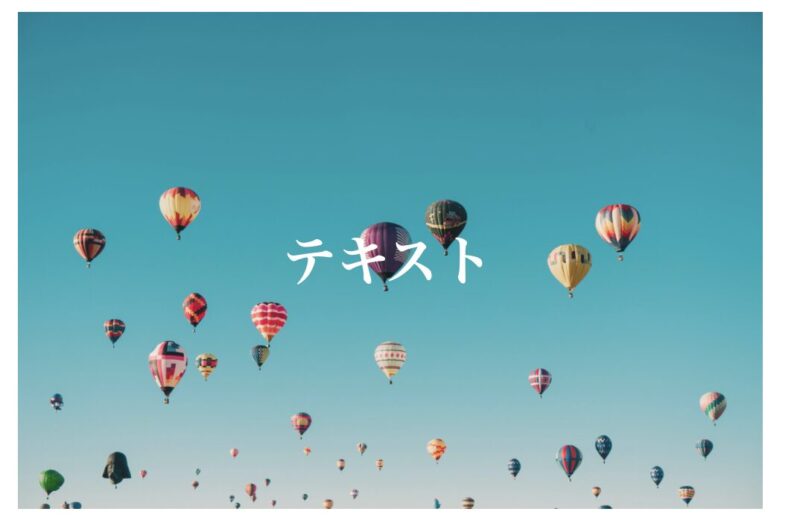
<p>テキスト</p>
</div>
.photo{
width: 500px;
height: auto;
position: relative;
}
img{
width: 100%;
height: 100%;
}
p{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 36px;
font-weight: bold;
color: #fff;
}
- position:relativeを親要素photoに指定します。
- position:absoluteとtop:50%,left50%,transform:translate(-50%,-50%)で文字を縦方向、横方向の中央に配置しています。
position:absolute,position:relativeについては↓を参照してください。
CSS position:absolute position:relativeの使い方
まとめ
position:absolute,position:relativeを使って画像の上に文字を重ねることができます。