text-align:centerが効かない時
text-aling:centerを使えば、テキストや、画像を中央寄せできます。
しかしtext-aling:centerを指定してもうまく中央に配置されない時があります。
<div class="wrapper">
<a href="#">テキストテキスト</a>
<span>テキストテキストテキスト</span>
</div>a,span{text-align: center;
}
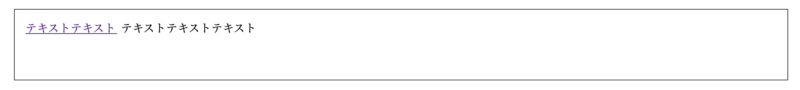
text-align:centerは効きませんでした。
原因はaタグ、spanタグはインライン要素だからです。インライン要素にはtext-align:centerは効きません。
text-align:centerはblock要素にし効きません。aタグ、spanタグはblock要素に変更する必要があります。
インライン要素、ブロック要素についてはこちらを参照してください↓
a,span{text-align: center;
display: block;
}

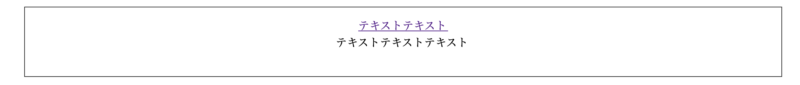
テキストが中央に配置されました。
margin: 0 auto;で中央寄せにする
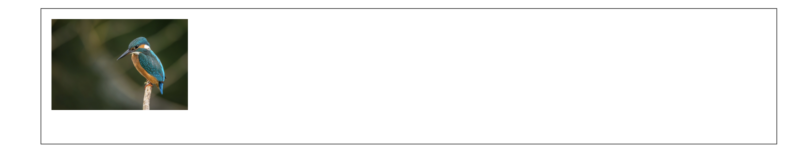
text-align:centerが効かない場合、margin: 0 auto;を使って中央寄せにすることができます。
<div class="wrapper">
<figure class="photo">
<img src="画像">
</figure>
</div>.photo{
width: 200px;
height: auto;
margin: 0 auto;
}
.photo img{
width: 100%;
height: 100%;
display: block;
}

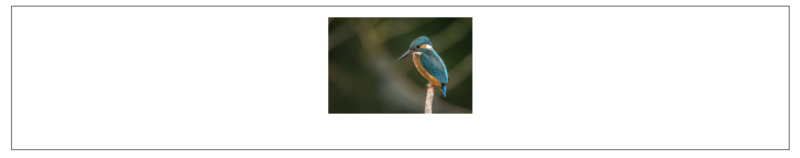
中央に配置されました。
まとめ
text-align:centerが効かない時は、インライン要素をブロック要素に変える。
margin: 0 auto;を使用する。








